
Сегодня мы попытаемся заглянуть в дебри веб-разработки и сравнить четыре самых популярных Javascript-фреймворка. Статья поможет разобраться, если вам нужно сделать выбор или если вы уже освоили один из них и хотите узнать больше об остальных.
Если нет времени читать всю статью
Мы пришли к выводу, что производительность не играет никакого значения в отличие от других факторов. Итак:
- React — оптимальный фреймворк для большинства. Он сочетает в себе баланс простоты и огромное сообщество пользователей;
- Vue.js и Svelte — самые простые, но еще не такие популярные, как React;
- Angular — отличный выбор для тех, кто переходит с бекэнда на фронтенд.
Что общего у этих фреймворков
Отличия играют решающую роль, но давайте сперва попробуем выяснить, что общего у фреймворков из нашего теста.
Все они:
- с открытым исходным кодом;
- предназначены для веб-разработки;
- расширяют возможности HTML, чтобы можно было использовать циклы и условия;
- имеют компоненты для инкапсуляции;
- позволяют создавать одностраничные приложения (SPA);
- поддерживают командную строку (CLI);
- имеют комфортную среду разработки с поддержкой отладки в браузере;
- используют VS Code как IDE по умолчанию;
- обладают достойной производительностью.
Производительность
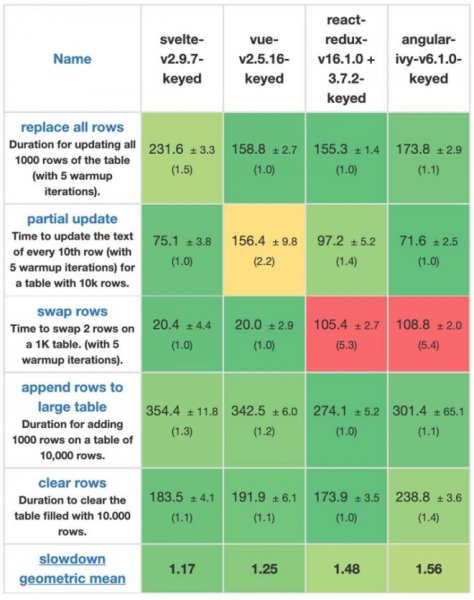
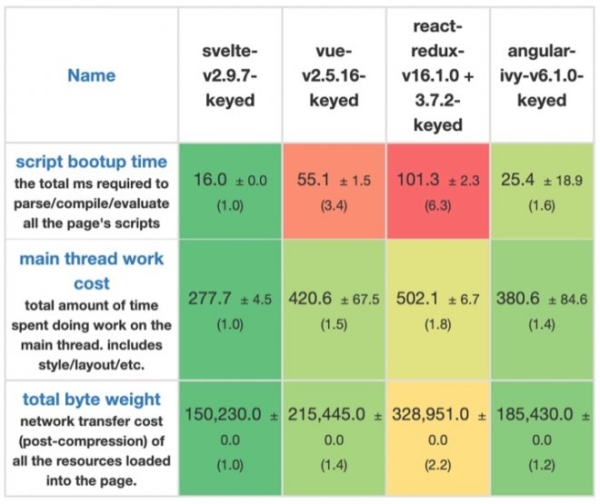
В сети достаточно отзывов о том, что один из фреймворков медленнее остальных. Причем такие мнения легко находятся для каждого из четырех испытуемых, и это наводит на мысли о всего лишь субъективных ощущениях пользователей. Но что покажут непосредственные тесты? Давайте посмотрим на результаты бенчмарка.


Как видно из таблицы, Svelte оказался самым быстрым, следом идет Vue, затем Angular и React. Если честно, такие результаты нас несколько удивили.
В любом случае, заметить разницу между производительностью фреймворков можно только в синтетических тестах и она составляет миллисекунды. В реальных задачах ни один живой человек не заметит абсолютно никакой разницы.
Из этого делаем вывод, что выбирать фреймворк только по производительности не имеет никакого смысла.
На что тогда смотреть при выборе? Давайте искать действительно значимые отличия.
Svelte

Svelte отличается от остальных, его даже фреймворком можно назвать с натяжкой, это больше компилятор. Он не помещает все приложение целиков в браузер для выполнения, как это делают остальные. Вместо этого на каждый запрос Svelte запускает компилятор на сервере, генерирует страницу и отправляет ее клиенту. Благодаря этому, удается снизить «расходы» на загрузку всего фреймворка до прогрузки первой страницы.
Кстати, по статистике программисты, работающие именно со Svelte, имеют самую высокую зарплату.
Преимущества
Svelte достаточно любим разработчиками, и их можно понять. Это не детище огромной компании вроде Google или Microsoft, у истоков фреймворка стоит открытый к общению и харизматичный Рич Харрис, которого совсем недавно наняла Vercel, лишь бы он работал исключительно над Svelte.
Фреймворк имеет ряд крутых фишек, которых нет у других, например, встроенная анимация. В то же время у него нет достаточно важных функций вроде валидатора форм или реактивности.
Недостатки
Svelte оставляет ощущение слегка сырого продукта. Зачастую решение проблемы приходится искать на Github.
И это не единственная проблема. Например, Svelte использует предварительно скомпилированные стили, а это значит их нельзя изменять «на лету». Документация содержит устаревшую информацию и не всегда дает необходимые ответы.
Сообщество разработчиков Svelte не очень большое, хоть и фанатичное.
Vue

Разработчик Vue — Эван Ю был программистом из Google, который хотел создать более простую альтернативу Angular. Будучи настоящим гиком, он уволился с работы с написал свой фреймворк. Но что-то пошло не так и результат оказался больше похожим на React, чем на Angular: виртуальный DOM и функциональная парадигма.
Преимущества
Подобно Svelte и React, фреймворк Vue хранит все компоненты в одном файле, разделенном на три части:
- <script> с кодом Javascript;
- <template> с шаблонами HTML;
- <style> для CSS-стилей.
В то время как React предполагает добавление кода HTML в Javscript, а Angular наоборот — внедрение Javascript в HTML, Vue оставляет их разделенными, и это очень удобно.
Проект на Vue остается минималистичным и простым, вместе с тем он позволяет подключать нужные модули по мере необходимости.
Недостатки
Они, конечно, присутствуют, но у остальных фреймворков в этих вопросах все еще хуже. Поэтому можно условно считать, что недостатков нет.
Vue — безопасный фреймворк со своими плюсами и совсем незначительными минусами. Vue производит впечатление более качественного продукта, чем Svelte, в то же время он не настолько усложнен, как Angular или React.
React

Был представлен разработчиками из Facebook в 2013 году. На сегодняшний день это самый популярный фреймворк, затмивший даже Angular.
Преимущества
На текущий момент у React самое крупное коммьюнити пользователей и внушительный набор библиотек. При его освоении навряд ли возникнут трудности с документацией или нерешаемыми проблемами.
React позволяет создавать чистый, понятный и целостный код. Ради этого можно затратить чуть больше усилий, требуемых на его освоение.
Недостатки
React не поддерживает добавление кода в HTML. Для создания итераций и условий вам придется использовать все современные контейнеры и методы Javscript. Зачастую это сложно для новичков и не интуитивно для опытных разработчиков. Никаких «if» или «for», вместо этого «&» и «|».
Саппорт жизненного цикла написанного кода также непростое занятие. Пока три других фреймворка поддерживают события вроде «mounted» или «OnInit», в React приходится использовать хук «useEffect()». Да, он имеет широкие возможности, но вместе с тем непрост для освоения.
Angular

Разработанный в Google, Angular — самый старый и вместе с тем стабильный фреймворк. Именно он является родоначальником фреймворков такого типа.
Преимущества
Несомненно, Angular обладает самыми широкими возможностями из всех четырех.
Управление статусами с Angular становится простым и удобным. Все в меру инкапсулировано, без лишнего фанатизма. Достаточно установить data в любом классе TypeScript и далее Angular самостоятельно обновляет свои DOM.
TypeScript встроен в Angular. Остальные три фреймворка тоже поддерживают его, но несколько неуклюже.
Недостатки
Компоненты распределены по трем файлам: HTML, CSS и TypeScript. Постоянное переключение между ними несколько досаждает. Можно объединить все в один «.ts» файл, но тогда придется отказаться от автодополнений и подсказок.
При создании нового компонента его обязательно нужно зарегистрировать в app.module.ts. Достаточно неочевидный шаг и потенциальный источник ошибок, тем более для новичков.
Angular раздут наподобие Java или C#. Неудивительно, что без TypeScript не обойтись. Для выполнения простейших задач придется написать простыню кода. Angular — самый сложный в освоении фреймворк. Его семантика требует отдельного изучения, здесь будет недостаточно просто ознакомиться с примером. Возможно, именно поэтому популярность Angular снижается.
Кстати, Angular будет проще освоить разработчикам, уже имеющим бэкенд опыт.
Итоги
Идеальный фрэймворк должен быть быстрым, простым и распространенным. Что мы имеем:
- Скорость: все три практически с одинаковой производительностью;
- Простота: Svelte и Vue;
- Популярность: React и Angular.
Angular и React обладают прекрасным коммьюнити для решения любых вопросов. Но они сложны в освоении. Vue и Svelte гораздо дружелюбнее к новичкам. Но их популярность сильно отстает от Angular и React. Придется идти на компромисс и выбирать то, что для вас важнее.
Возможно стоит отказаться от Vue и Svelte, пока они не станут более распространенными и не наберут достаточное сообщество. Окончательный выбор между Angular и React можно сделать исходя из компетенций программистов, которым предстоит осваивать фреймворк. Если это новички в Javascript, но с опытом в Java/С# разработке — однозначно стоит остановиться на Angular. Но если разработчики хороши в фронтенде, React подойдет как нельзя лучше.
Автор: Дмитрий Порошин, Frontend Developer Понравился пост? Есть что сказать? Присоединяйтесь:  Поделиться
Поделиться
Вконтакте